Cara Membuat Frame HTML - Frame adalah teknik yang digunakan untuk membagi window menjadi beberapa bagian. Setiap bagian kita isi dengan sebuah halaman web yang sesuai. Keuntungan dari penggunaan frame adalah mudahnya pengaturan hubungan antar satu halaman dengan halaman lainnya.
Frame dapat digunakan untuk berbagai macam keperluan, antara lain:
1. Membuat suatu daftar isi pada suatu sisi frame, sedangkan sisi frame yang lain menampilkan isinya
2. Membuat suatu judul atau logo yang tidak berubah-ubah pada suatu sisi frame, sedangkan sisi frame yang lain menampilkan isis dokumen
3. Membuat suatu dokumen tanya jawab, dll.
Cara Membuat Frame HTML
Untuk membuat halaman web yang menggunakan frame kita perlu membuat beberapa file html, yaitu:- Sebuah pendefinisi file. File tersebut kita butuhkan untuk menampilkan halaman web dengan bentuk frame
- Beberapa file pengisi frame, yang jumlahnya tergantung dari berapa bagian yang akan kita buat pada frame tersebut
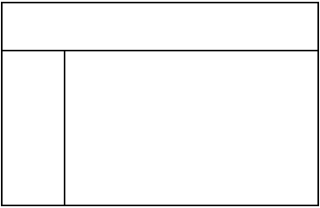
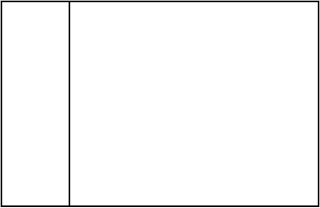
Sama halnya seperti membuat tabel, dalam mendefinisikan frame, hal pertama yang harus dilakukan adalah mendefinisikan dahulu bentuk frame yang akan dibuat, misalnya bentuk frame pada contoh berikut:
 |
| Frame A1 - Cara Membuat Frame HTML |
 |
| Frame A2 - Cara Membuat Frame HTML |
 |
| Frame B1 - Cara Membuat Frame HTML |
 |
| Frame B2 - Cara Membuat Frame HTML |
Cara Membuat Frame HTML
Untuk membuat frame seperti Frame A2, sebuah halaman kita bagi menjadi dua bagian terlebih dahulu secara horizontal seperti Frame A1, kemudian dibagi lagi hingga seperti Frame A2. Demikian pula untuk membuat Frame B2 harus melalui bentuk Frame B1. Urutan ini akan sangat memengaruhi bentuk frame yang akan kita bangun.Tag untuk membuat frame diawali dengan menggunakan <FRAMESET> dan diakhiri dengan </FRAMESET>. Pada file pendefinisi frame kita tidak lagi memerlukan tag <BODY></BODY>, sehingga struktur dasar pendefinisi frame adalah sebagai berikut:
<html> <head> <title></title> </head> <frameset> --- bagian frame --- </frameset> </html>
Pada file pendefinisi frame ini, setiap kita akan membagi menjadi beberapa bagian, maka kita gunakan tag <FRAMESET></FRAMESET>. Atribut-atribut yang dapat menyertai tag ini adalah:
- BORDER, untuk menentukan tebal garis pemisah antar frame
- ROWS, untuk menentukan berapa baris bagian yang akan dibentuk
- COLS, untuk menentukan berapa kolom yang akan dibentuk
- NAME, untuk memberi identitas/nama bagi frame tersebut. Fungsinya adalah ketika frame tersebut dijadikan target untuk menampilkan suatu halaman.
- SRC, menunjukkan file yang mengisi frame tersebut.
- SCROLLING, untuk menunjukkan apakah kita akan menggunakan scrolling bar di samping atau di bawah halaman, opsi inputnya adalah "YES, NO atau AUTO".
Cara Membuat Frame HTML
Sekarang, kita akan membuat halaman web yang memiliki frame dengan tiga bagian (seperti gambar FRAME A2). Pertama, kita perlu membuat file pengisi frame sebanyak 3 buah.- Buatlah file HTML berikut, simpan dengan nama logo.html
<html> <head> <title></title> </head> <body bgcolor="#006699"> <h2><font color="#FFFFFF">Cara Membuat WEB</font></h2> </body> </html>
- Selanjutnya, buatlah file yang kedua, simpan dengan nama menu.html
<html> <head> <title></title> </head> <body bgcolor="#CCCCFF"> <h4>Latihan</h4> Mencoba latihan membuat Frame HTML </body> </html>
- Buatlah file yang ketiga, simpan dengan nama welcome.html
<html> <head> <title></title> </head> <body> <h2>Selamat Datang</h2> <h4>Anda berada pada halaman latihan Membuat FRAME HTML</h4> </body> </html>
- Yang terakhir adalah kita membuat file pendefinisi frame, simpan dengan nama index.html
<html> <head> <title></title> </head> <frameset rows="25%,*" border="0"> <frame name="atas" src="logo.html" /> <frameset cols="20%,*"> <frame name="menu" scrolling="no" src="menu.html" /> <frame name="isi" src="welcome.html" /> </frameset> </frameset> </html>
Cara Membuat Frame HTML
Gambar di atas merupakan hasil dari kode-kode yang tertera di atas. Semoga artikel cara membuat frame HTML dapat bermanfaat.



Kok malah Error
BalasHapusError gimana gan?
Hapuskeren gan, scriptnya jalan 100%, ini hasil tampilannya di blog saya
HapusAyik tu gan...Thanks Infonya...
BalasHapusSama-sama gan. Thanks udh berkunjung!
HapusTerima kasih, artikel nya sangat rinci dan bermanfaat..
BalasHapus:)
Sama-sama. :)
Hapustpi knpa error jdinya pas di ndeks ya bos
BalasHapusengga ko gan, ane coba barusan.
Hapuscoba perhatikan lagi penulisannya. baik itu kodenya maupun nama filenya.
kok g berubah y? padahal udah ngikutin kayak gtu kira2 knpa y?
BalasHapusCoba ulangi dari awal mbak.
Hapusdan juga coba perhatikan lagi penulisannya. baik itu kodenya maupun nama filenya.
bermanfaaat bgt, lanjutkan gan :)
BalasHapusGan, kalo mw nentuIn ukuran halamannya gmna?
BalasHapusDi kode ini gan,
Hapus<frameset rows="25%,*" border="0">
<frame name="atas" src="logo.html" />
<frameset cols="20%,*">
ubah yang 25%,* dan 20%,* nya
kalau membuat frame seperti A1 dan bentuknya seperti frame di fb gimana tu gan ?
BalasHapusDi otak-atik file index.html nya gan.
HapusMungkin kodenya seperti ini.
<html>
<head>
<title></title>
</head>
<frameset rows="25%,*" border="0">
<frame name="atas" src="logo.html" />
<frame name="isi" src="welcome.html" />
</frameset>
</html>
dibuka ko blank putih ya? XD
BalasHapuscoba periksa kodenya gan, angka 123 dst nya jangan sampai ke copy.
HapusTerima kasih gan, sy trial langsung bisa tampil
BalasHapuskalau iframe yg fungsinya untuk melubangi halaman apa ini scriptnya ya mas? (misal menampilkan halaman JNE di halaman blog kita)
BalasHapuskaya gini gan
Hapus<iframe src="URLNYA"></iframe>
untuk lebih lengkapnya bisa dilihat di sini www.w3schools.com/tags/tag_iframe.asp
Maksih gan!
BalasHapuscara isi data a gmna....
BalasHapusmslkan d colom 1 kita tulis biodata ....klw kita klik....mncul biodata diri kita colom sblh a.........
kyk psan d fb gth...pas kita klik sblh a mncul isi psan tersebut ....mhon sintak a mas......penting bnget :D
pada langkah membuat menu (langkah 2) tambahin link menuju ke halaman biodata di file menu.html, jika pada kasus di atas maka kodenya
Hapus<a href="BIODATA.html" target="isi">Biodata</a>
letakan kode tersebut di bawah
<h4>Latihan</h4>
trus kita buat file BIODATA.html di folder yang sama,
isi file tersebut berupa biodata kita.
Buka html nya pke apa gan??
BalasHapusAne buka pke opera ko gk keliatan framenya ya??
Pakai browser gan, iya salah satunya Opera. File yang dibuka adalah file "index.html"
HapusJika ada tag body (<body>) di file index.html nya coba dihapus.
kak.. mau tanyaa, cara menambahkan logo perusahaan di bagian header di notepad gimana???
BalasHapussebelumnya coba lihat artikel ini -> http://www.carawebs.info/2012/06/cara-menampilkan-gambar-pada-kode-html.html
Hapusnanti di file logo.html ubah kode baris ke-6 yaitu:
<h2><font color="#FFFFFF">Cara Membuat WEB</font></h2>
diganti dengan:
<img src="URLGAMBAR"/>
misalnya:
<img src="logo.jpg"/>
tapi file gambar logonya disatufolderkan saja dengan file htmlnya.
gan kalo bikin framenya didalemnya ada tabel rowspan dan colspannya gimana?
BalasHapusMasukin kode tabelnya di file welcome.html gan. Selama kodenya tidak bermasalah tabelnya akan muncul tidak mempengaruhi kode framenya.
Hapus